 Many existing standards and frameworks associated with digital literacy–infused instruction focus upon understanding the Web. However, over the past two years an initiative has been underway to go beyond this to include building a better Web. Within this initiative there is a belief that the Web is a read/write medium, meaning all users have a stake in it. It’s in the best interests of all users for the Web to be open, free, and inclusive. To make this belief a reality, we believe educators and students should be empowered to act as not only users of, but also makers of the web.
Many existing standards and frameworks associated with digital literacy–infused instruction focus upon understanding the Web. However, over the past two years an initiative has been underway to go beyond this to include building a better Web. Within this initiative there is a belief that the Web is a read/write medium, meaning all users have a stake in it. It’s in the best interests of all users for the Web to be open, free, and inclusive. To make this belief a reality, we believe educators and students should be empowered to act as not only users of, but also makers of the web.
One of the challenges of embedding the Internet and other technologies into classroom instruction is that there are often competing viewpoints on how to embed these digital literacies into instruction. The International Society for Technology in Education (ISTE) Standards provide some guidance for effective technology integration. The American Association of School Librarians (AASL) Standards for the 21st-Century Learner offer a vision for teaching and learning using digital literacies. These standards tend to focus on critical consumption rather than on writing the Web. They provide little (if any) guidance on important concepts that are fundamental to the Web, such as open access, privacy, and security.
In 2013, Mozilla led work with a group of stakeholders and community members to define a map of the skills and competencies needed for exploring, building, and connecting on the Web. For more information on the reasons behind this initiative, please take a look at Why Mozilla Cares About Web Literacy. We have been involved in the initiative to develop the Web Literacy Map since its inception. This post provides an overview of the Mozilla community’s web literacy work to date and provides guidance on how to make use of this work in your classroom.
The Web Literacy Map
The Web Literacy Map, although presented in grid form with three strands (e.g., Exploring, Building, and Connecting), recognizes literacy as a culturally defined social act. We agree with tenets of Connected Learning, including a pedagogy of learning through doing. The three strands of the Web Literacy Map (Exploring, Building, and Connecting) are intertwined. For a complete overview of the Web Literacy Map, please review our Multiliteracies column in the May 2015 issue of the Journal of Adolescent & Adult Literacy.
The core belief uniting the Mozilla community is that exploring, building, and connecting online cannot be taught in isolation. Each strand contains five competencies. A set of skills is nested under each competency. Although presented separately to aid understanding, each competency overlaps with another. This thinking is embedded into the general idea of the map metaphor. Individuals plot their own learning pathway, using the map as a guide. To view teaching and learning resources, please visit this website.
Learning pathways
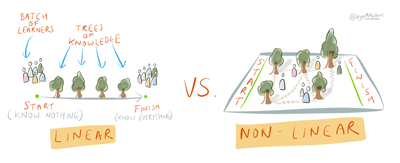
By “learning pathways,” we mean a series of learning activities that scaffold the development of a learner in a given area. Such pathways may be linear or nonlinear and can be demarcated into descriptive and prescriptive approaches to learning theory. Descriptive learning theories make statements about how learning occurs and devise models to explain and predict results. Prescriptive learning theories are concerned with guidelines that describe what to do in order to achieve specific outcomes. Although the Web Literacy Map may look prescriptive in nature, it is intended to be descriptive and provide the raw material from which curricula and learning activities can be created.
We envision the Web Literacy Map as providing guidance for educators and students to define and develop their own learning pathways that may “provide easy and simple directions and pointers along a certain direction.” We seek to provide guidance for those new to this area, rather than prescribing a one-size-fits-all approach. In doing so, learners are provided with opportunities to make decisions based in personal agency, to define steps that may seem more like hops, and to think about ways to do things that aren’t sequential or even seemingly rational. Self-defined or peer-defined learning pathways can resonate in ways that may prove far more meaningful to an individual than those that are suggested by experts.
Learning through making
Learning through making or doing is an approach to education with proponents in the educational literature including Froebel, Dewey, and Papert. By designing learning pathways, learners can participate in activities or build things (digitally or physically) to enhance their own learning. They can demonstrate skills across the web through content they create, demonstrating their newfound abilities.
The approach of learning through making and doing differs radically from a didactic approach to education. With a learning through making and doing approach, learners generate their own ideas and interact with the Web as they learn what it takes to improve their Web literacy skills. When learners are engaged to create and produce, we believe that there is greater opportunity to embed fun into inquiry-based literacy activities.
To learn more about the Web Literacy Map, review the links provided in this post or contact the authors. You can also review commentary and feedback on the Web Literacy Map from researchers at the 2014 meeting of the Literacy Research Association. Over the coming weeks, we will host a series of interviews with experts in the field to discuss the points of the Web Literacy Map.
 W. Ian O'Byrne is an assistant professor in the Department of Teacher Education at the College of Charleston. You can read his blog or follow him on Twitter or on Google+. Doug Belshaw is a consultant with Dynamic Skillset. Reach him on Twitter. This article is part of a series from the Technology in Literacy Education Special Interest Group (TILE-SIG).
W. Ian O'Byrne is an assistant professor in the Department of Teacher Education at the College of Charleston. You can read his blog or follow him on Twitter or on Google+. Doug Belshaw is a consultant with Dynamic Skillset. Reach him on Twitter. This article is part of a series from the Technology in Literacy Education Special Interest Group (TILE-SIG).